07 de Junho de 2022 • 13 min de leitura
Notas de atualização - Android - v1.71.0
Nova tela de preenchimento
Publicado por Roger Tosin
Nova tela de preenchimento
Com o intuito de melhorar o preenchimento no app, disponibilizar mais recursos, facilitar a visualização e preenchimento de alguns campos no preenchimento, fizemos a reformulação da tela de preenchimento. Atualmente esta tela esta como versão de testes para colher feedback dos usuários para torna-lá ainda melhor.
Este artigo irá explicar como usar a tela nova, seus principais recursos e melhorias, também como retornar para tela antiga de preenchimento, seja qual for o motivo nessa etapa ser possível escolher entre as duas telas de preenchimento.
- Como alterar entre a tela de preenchimento nova e a antiga
- Ações na barra de título do preenchimento
- Cabeçalho com dados do preenchimento
- Novo comportamento de seções e subseções
-
Campos de preenchimento
- Campo de assinatura
- Campo de checklist
- Campo de GPS, data e hora
- Campo de fotos
- Campo de lista de peças/materiais e serviços
- Campo de número ou texto
- Campo de seleção múltipla
- Campo de seleção única
- Campo de texto grande
Como alterar entre a tela de preenchimento nova e a antiga
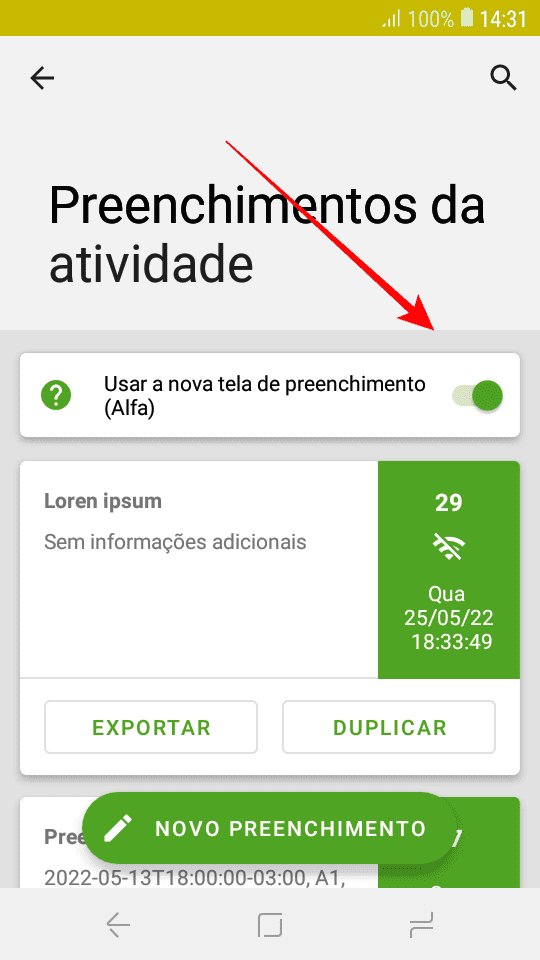
Nesta etapa de lançamento da nova lista de preenchimento, será possível alterar entre a tela antiga e nova de preenchimento. Para isso, na lista de preenchimento terá um botão para habilitar ou desabilitar o uso da nova tela, ou seja, caso o botão esteja ligado sempre irá abrir usando a nova tela de preenchimento, caso esteja desligado sempre irá usar a tela antiga de preenchimento.
Na imagem a seguir a seta mostra o botão como ligado, com isso toda vez que abrir um preenchimento ou quando iniciar um novo preenchimento o aplicativo irá abrir a nova tela de preenchimento.
Lembrando que o app sempre salva um preenchimento enquanto o preenchimento é realizado, com isso é possível inicial o preenchimento usando uma tela, então salvar o preenchimento e ir para a outra tela para finalizar o preenchimento. Exemplo, é possível realizar o preenchimento na tela antiga e trocar para tela nova somente para usar o campo de peça ou a nova tela de assinatura.
Ações na barra de título do preenchimento
Na barra de títulos do preenchimento terá o botão de voltar, salvar o preenchimento e mais opções, assim como o título do preenchimento.
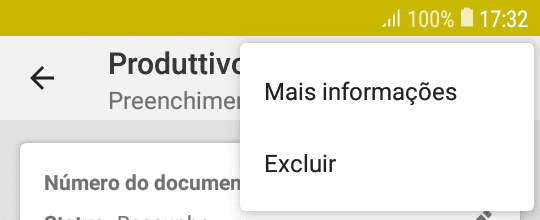
Ao clicar nos 3 pontinhos temos a opção de mais informações do preenchimento e excluir o preenchimento.
Cabeçalho com dados do preenchimento
O cabeçalho é dividido em duas partes a primeira com os dados mais importantes do preenchimento e a segunda com dados do ativo que esta vinculado ao preenchimento (se houver).
Na primeira parte, como dados importante temos o número do documento e o status da sincronização, que pode ser:
- Rascunho, quando esta fazer o preenchimento.
- Aguadando sincronização, quando já preencheu e salvou o preenchimento no app, mas esta offline.
- Sincronizado, quadno já preencheu, salvou e sincronizu o preenchimento.
Na segunda parte temos os dados do ativo, quando há um ativo vínculado ao preenchimento irá aparecer o nome completo do ativo, o nome hierarquico. É a tela da direita no print abaixo. Quando não tem ativo vínculado não terá nada, só um traço. É o print da esquerda no print abaixo. Ao clicar no card de ativo irá abrir a tela para adicionar ou remover o ativo do preenchimento.
Novo comportamento de seções e subseções
Para melhorar o preenchimento de formulário longos e com muitas seções e subseções agora é possível expandir e retrir as seções e subseções. Mantendo a facilidade de uso desse recurso, ao ter campos obrigatórios não preenchido a seção ou subseção também ficará marcado em vermelho, como no gif abaixo. Assim mesmo a seção ou subseção esteja retraida será fácil encontrar o campo obrigatório que não esta preenchido.

Campos de preenchimento
Campo de assinatura
O campo de assinatura passou por uma grande reformulação, no geral o campo de assinatura tem duas formas, uma para preenchido e outra para não preenchido.
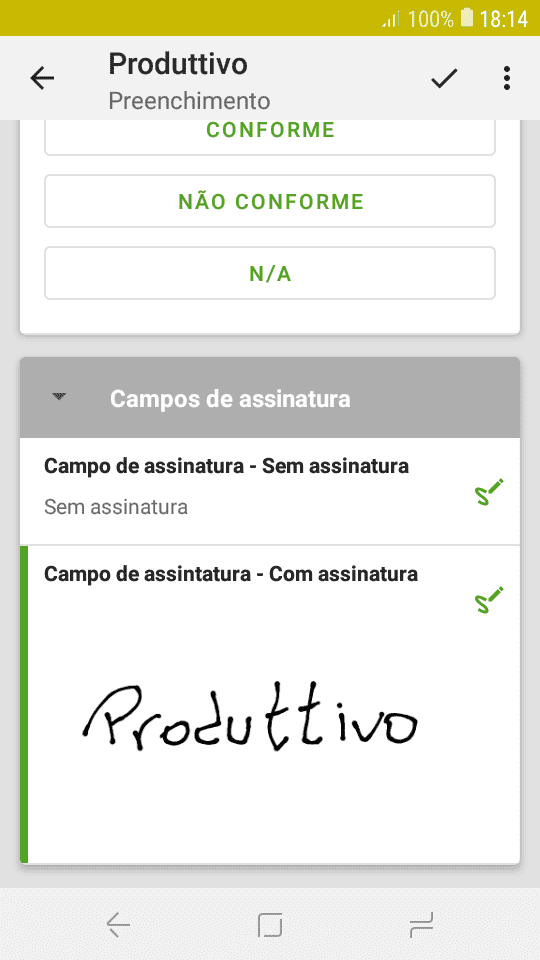
Começando com o campo na lista de preenchimento, veja o print da tela de preenchimento a baixo. Temos o campo sem assinatura, com um um texto "Sem assinatura", quanto o campo esta preenchido ele é marcado com a linha verde e tem uma miniatura da assinatura adicionada no campo.
Ao clicar no campo de assinatura na tela de preenchimento irá abrir uma nova tela para gerenciar a assinatura, esta tela também terá dois estado possível, com assinatura e sem assinatura. Quando não há assinatura, print à esquerda na imagem abaixo, irá ter um texto explicativo sobre a assinatura e um botão de adicionar assinatura. Quando houver uma assinatura, print à direita na imagem abaixo, irá ter um botão para remover a assinatura e outro para alterar a assinatura. Logo abaixo terá a assinatura adicionada no campo.
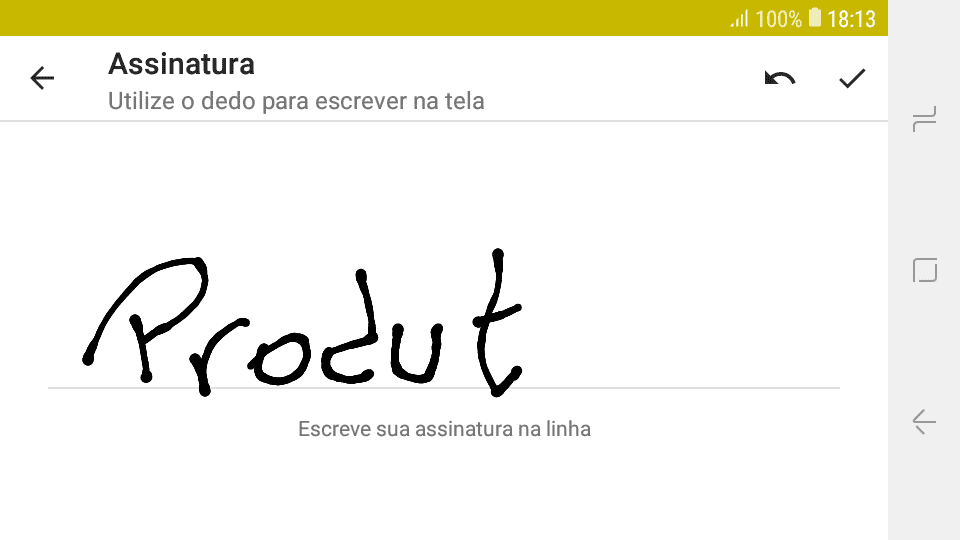
Ao clicar no botão "Adicionar assinatura" ou em "Alterar" irá uma nova tela para escrever a assinatura, esta nova tela tem muitas coisas para ajudar a escrever um assinatura perfeita para o preenchimento.
Primeiro que agora a tela de assinatura fica na horizontal, dando mais espaços para escrever, ajudando quem tem uma assinatura bem grande. Nada de assinatura torta e desalinhada, agora tem uma linha para ser usada de referência para assinar e o melhor ela não aparece relatório, ela só aparece na hora de assinar.
Pra finalizar colocamos um botão de desafazer na barra de título, então vai ser possível assinar quantas vezes for necessário até ter a assinatura perfeita, tudo sem sair da tela de assinatura. Quando a assinatura estiver satisfatória, só clicar em salvar que ela será colocada no preenchimento.
Campo de checklist
Aqui tivemos muitas mudança, a primeira vista parece ser o campo de checklist, mas com uma olhada mais de perto da para notar que ele teve muitas melhorias.
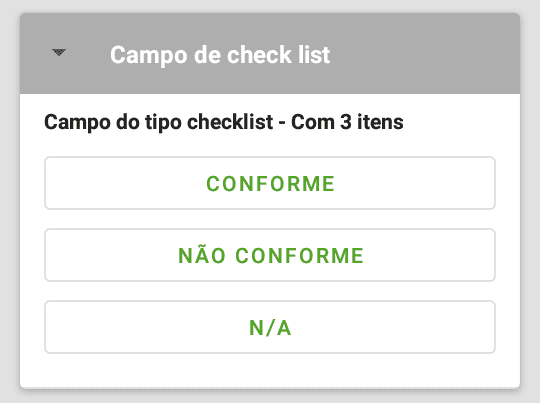
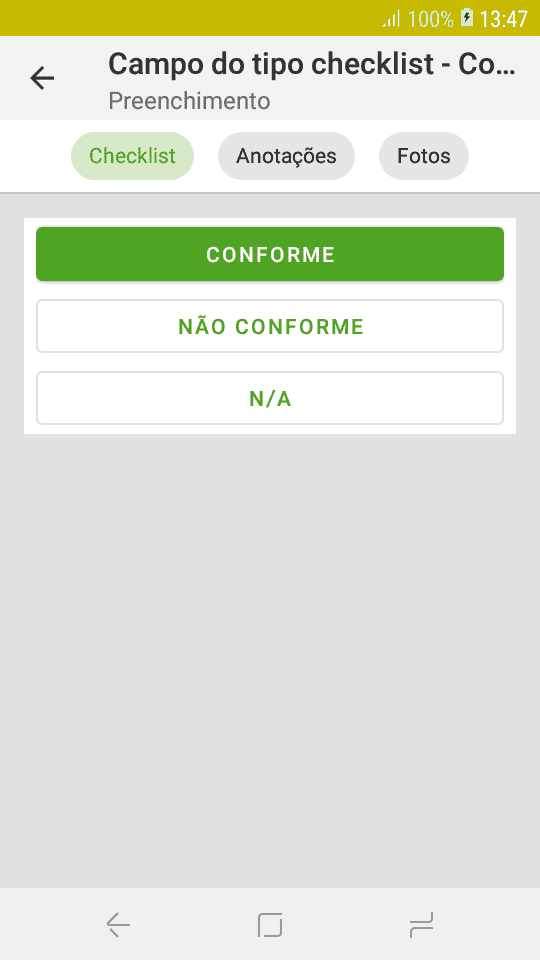
Um tipico campo de checklist é como o da imagem a seguir:
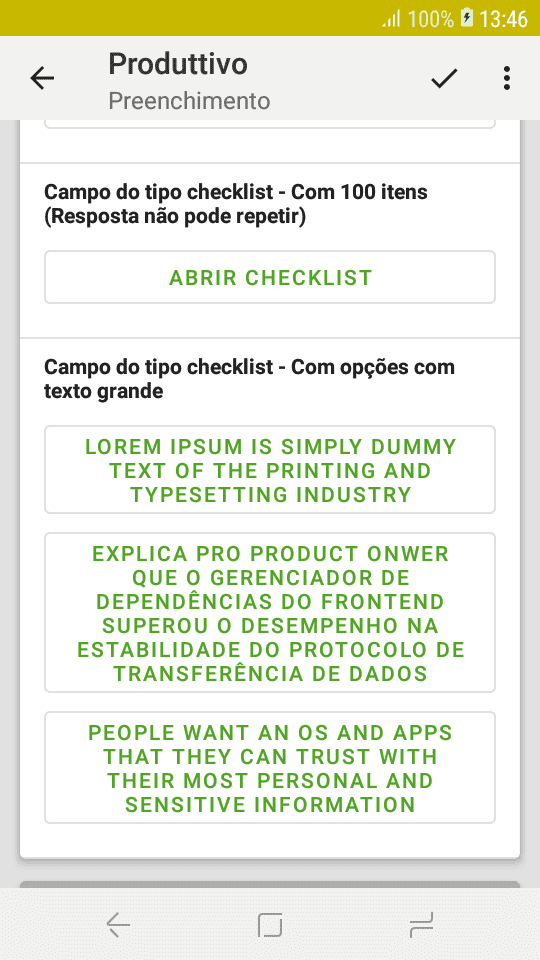
Porém, existe casos que o campo de checklist tem muitas opções o que deixa o campo muito grande para o preenchimento em campo, então deixamos ele mais enxuto para quando o campo tem muitas opções. Neste caso colocamos um botão "Abrir checklist" para abrir a lista com todas as opções e deixar a tela principal de preenchimento mais enxuta.
Outra melhoria que fizemos foi a quebra de linha em opções muito longa, assim a opção vai ficar 2 ou mais linha para mostrar todo o texto da opção. No print abaixo é o campo "... Com opções com texto grande"
Ao selecionar uma opção, quando a poucas opções, irá mostrar os botões de "Anotações" e "Fotos", ao clicar em um destes botões ou em "Abrir checklist" quando tem muitas opções irá para a tela de preenchimento do checklist.
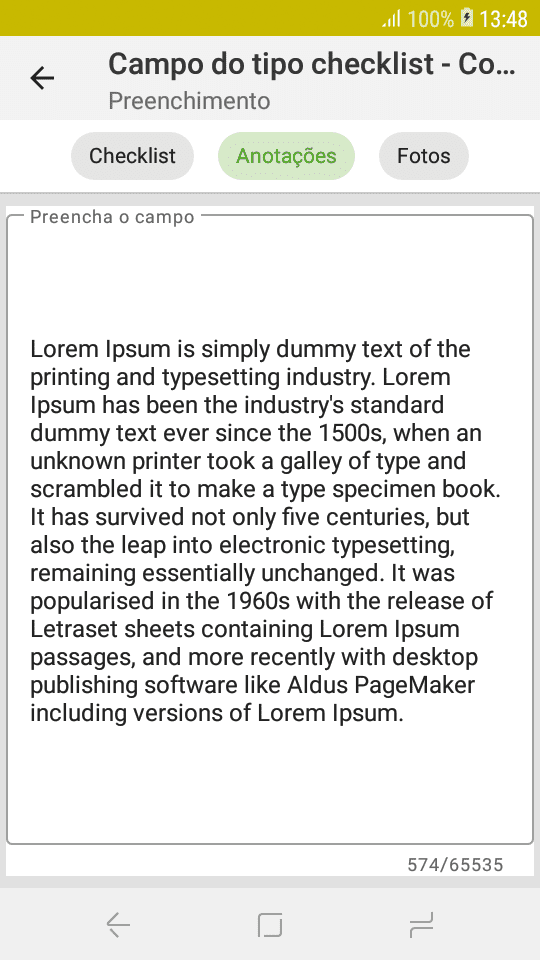
Começando com o botão de "Anotações" irá para tela de preenchimento de checklist, print a baixo.
Note que há 3 abas para o preenchimento do checklist (checklist, anotações e fotos) sendo que a aba "Anotações" esta selecionada e está mostrando um campo de texto para colocar as anotações do checklist. Como detalhes desta tela será possível ver a quantidade de caracteres já digitado e o total permitido para o campo.
Na primeira aba temos as oções de checklist, quando o campo tiver muitas opções e clicar em "Abrir checklist" virá direto para esta tela. Ao selecionar uma opção ela será mostrada na tela de preenchimento.
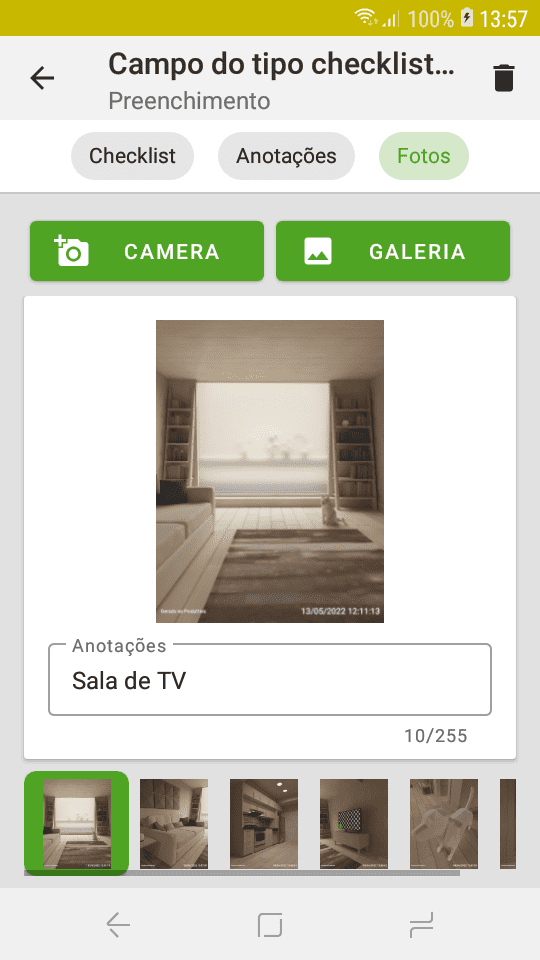
A última aba da tela de checklist é a aba de fotos, nela será possível adicionar as fotos do checklist de forma simples e prática.
Para adicionar uma foto, basta clicak no botão "Camera" ou no botão "Galeria" se tiver permissão para usar galeria. Ao adicionar a foto, ela será adicionada na lista de fotos do campo de checklist.
Agora será possível percorrer as fotos pelas miniaturas na lista no fim da tela, ao escolher uma foto ela irá carregar na imagem grande e também irá mostrar as anotações da foto logo abaixo da imagem carregada. Nos detalhes da foto agora também tem o contador de caracteres da descrição da foto.
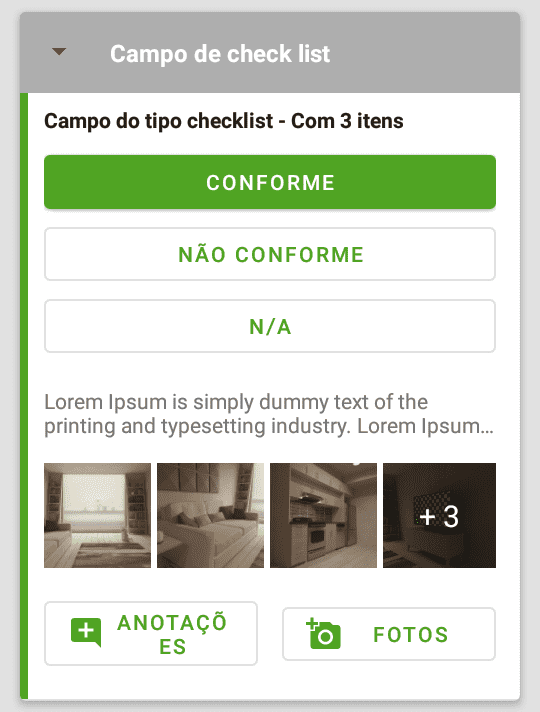
Ao fazer o preenchimento e voltar para a tela de preenchimento o card do campo de checklist irá mostrar uma prévia de todas de tudo que foi colocado, no print a baixo temos um preenchimento completo do campo de checklist. Nessa condição irá mostrar a opção selecionada, uma breve descrição das anotações e as primeiras fotos adicionadas no campo.
Campo de GPS, data e hora
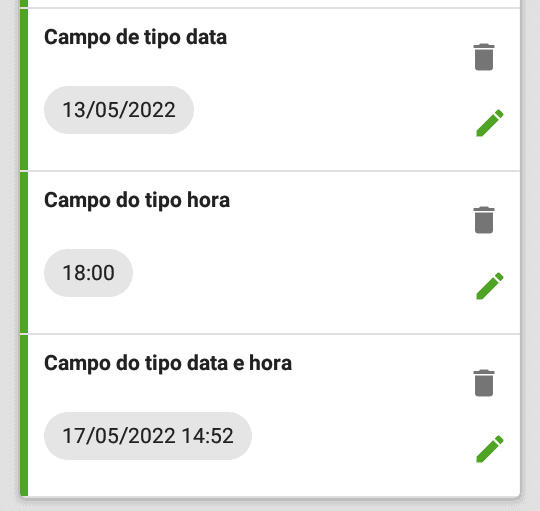
O campo de data, hora, data e hora e GPS tem o mesmo comportamento, clica no campo abre um dialog para escolher a data e/ou a hora e salva o campo, no caso de GPS mostra um loading (bolinha girando) até carregar a posição GPS. Após adicionar os campos irá mostrar no preenchimento como no print abaixo.
Destaque que agora é possível excluir um preenchimento feito errado clicando na lixeira em cada campo.
Campo de fotos
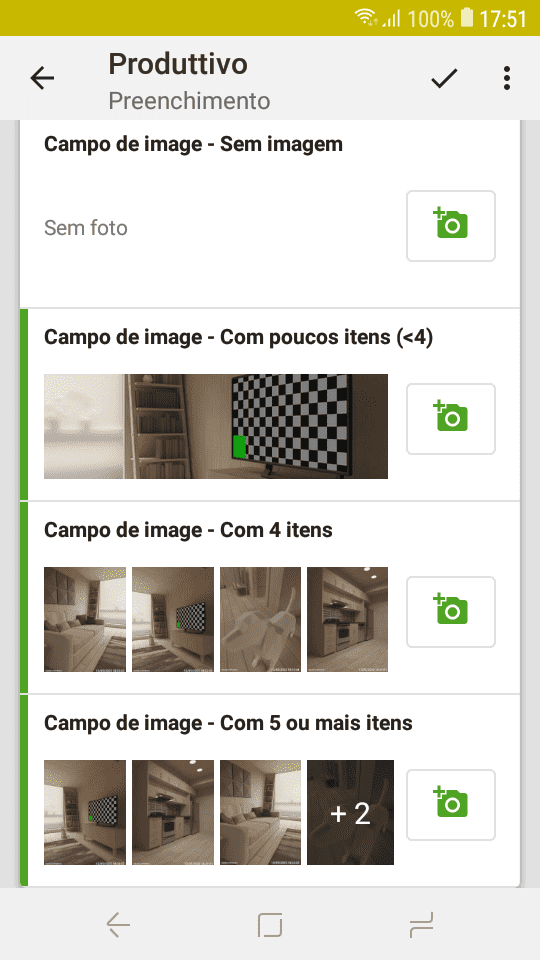
O campo de fotos igualzinho só que diferente, agora seja campo preenchido ou não há um botão de adicionar foto para ajudar quem ainda esta começando a usar o app do Produttivo. No geral os campos são os mesmo, caso não esteja preenchido terá um texto "sem foto", caso esteja preenchido mostrará um prévia das primeiras fotos do preenchimento. Com no preenchimento abaixo:
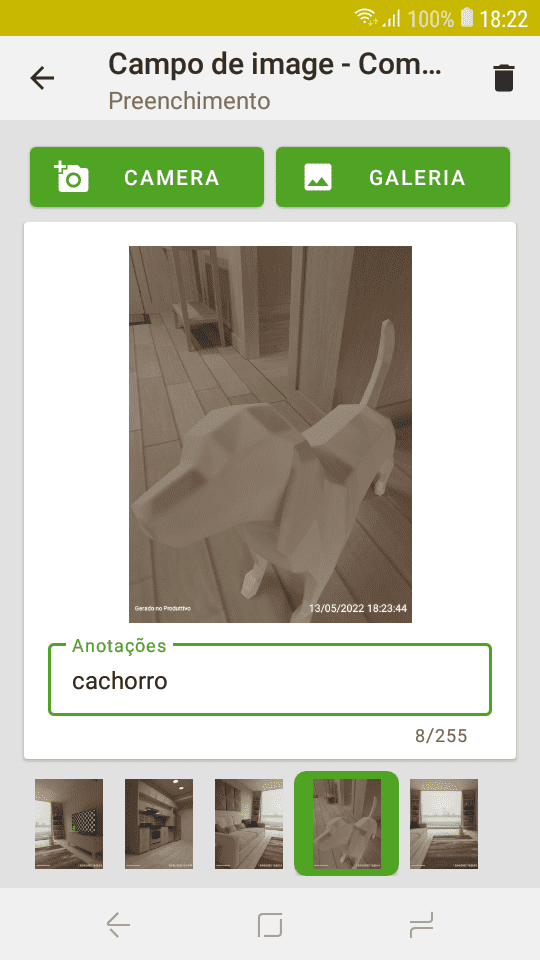
Seja clicando no botão de adicionar foto ou em uma foto irá abri outra tela para adicionar as fotos. Nesta nova tela será centralizada todas as fotos do campo que esta preenchendo.
Para adicionar uma foto, basta clicak no botão "Camera" ou no botão "Galeria" se tiver permissão para usar galeria. Ao adicionar a foto, ela será adicionada na lista de fotos do campo de fotos.
Agora será possível percorrer as fotos pelas miniaturas na lista no fim da tela, ao escolher uma foto ela irá carregar na imagem grande e também irá mostrar as anotações da foto logo abaixo da imagem carregada. Nos detalhes da foto agora também tem o contador de caracteres da descrição da foto.
Campo de lista de peças/materiais e serviços
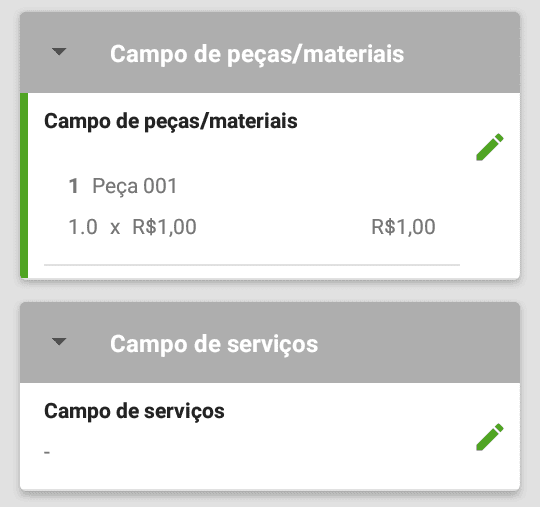
Enfim o campo de peças/materiais e o campo de serviços esta completo podendo adicionar o item, a quantidade do item e o valor de cada item. Apesar de ser campos diferentes eles tem a mesma aparência, no print preenchimento a baixo temos um campo de peças/materiais com um item preenchido e o campo serviço vazio, lembrando que caso o campo tenha muitos itens irá mostrar somente os primeiros em lista.
Se não houver permissão na conta para "
Visualizar e definir o preço de peças, materiais e serviços
" não irá mostra o preço do item e nem o total na lista.
Ao clicar no campo peças/materiais ou no campo de serviços irá abria a tela para gerenciar os itens do campos. Quando o campo estiver vazio irá ter um texto explicativo e um botão de adicionar item, print à esquerda da imagem abaixo. Quando houver itens irá mostrar todos os item em lista com os suas respectivas informações, print à direita da imagem abaixo.
Ao clicar em "Adicionar item" irá abri uma dialog para escolher as o item previamente cadastrado na conta, seja peças/materiais ou serviços, print à esquerda da imagem abaixo. Também será possível adicionar quantidade e o preço unitário do item.
Quando clicar em um item da lista, será possível editar o item, print à direita da imagem a baixo. Nesta tela, será possível editar o item ou excluí-lo.
Se não houver permissão na conta para "
Visualizar e definir o preço de peças, materiais e serviços
" não irá mostra o campo de preço, ou seja, só poderá adicionar/editar a quantidade.
Campo de número ou texto
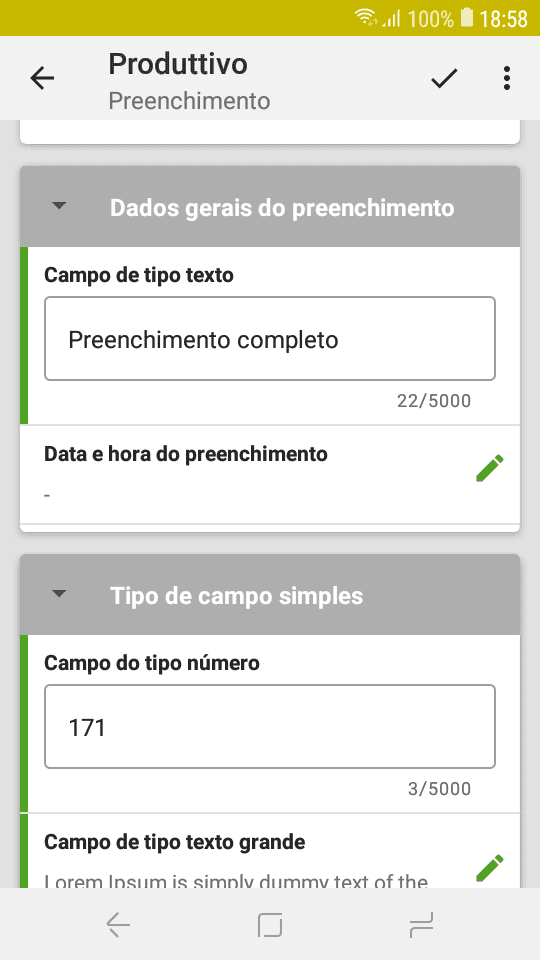
O campo de número e o campo de texto não tem segredo, basta preencher na própria tela de preenchimento, a novidade é que agora tem um contador de caracteres digitado no campo.
Campo de seleção múltipla
O campo de seleção múltipla agora duas variações, campos com poucos itens e campo com muitos itens, para evitar de ter um formulários visualmente muito grande na hora do preenchimento, tudo para agilizar o preenchimento no dia-a-dia de trabalho.
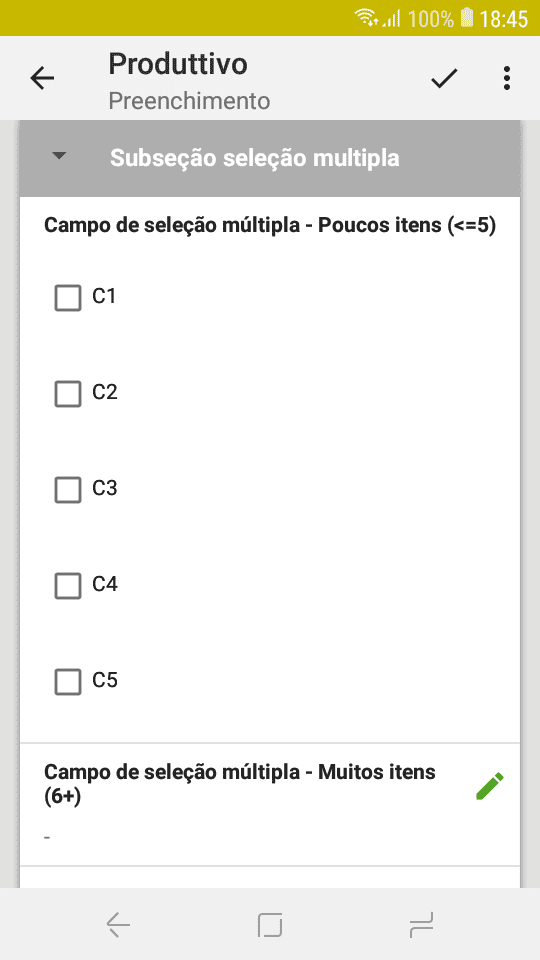
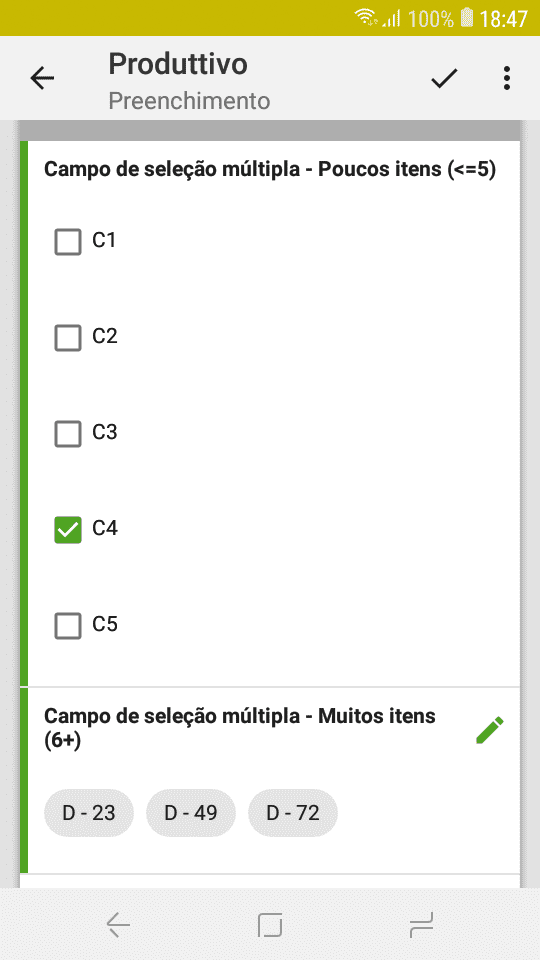
No print a baixo temos os dois exemplos, o primeiro campo do formuário é um campo de seleção múltipla com poucos itens, então o preenchimento irá acontecer na própria tela tela de preenchimento. Quando o campo de seleção múltipla tiver muitos itens será mostrado um card e ao clicar irá para outra tela.
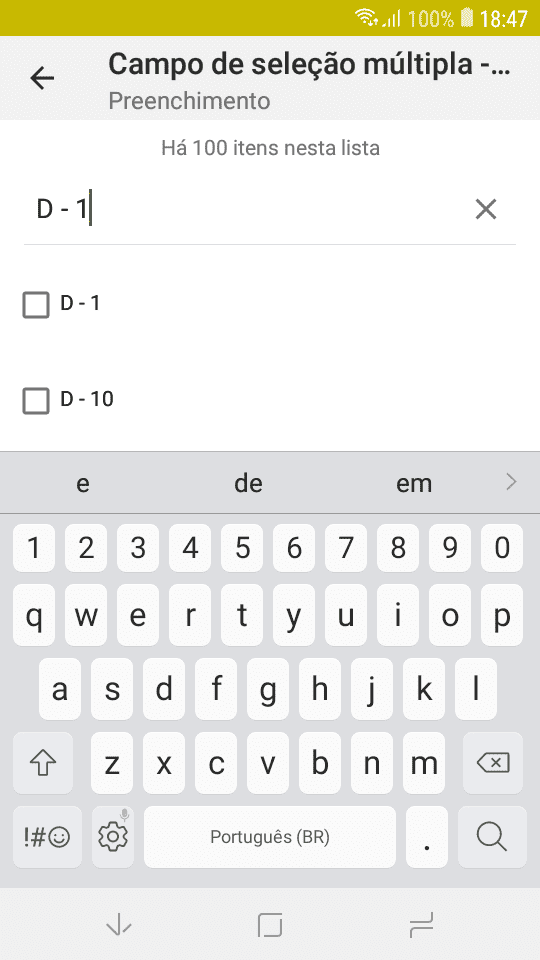
Nesta nova tela de preenchimento de seleção com muitos itens temos vários detalhes para ajudar no preenchimento.
De início o nome do campo irá aparece na barra de título, logo a baixo terá a quantidade de itens para escolher, no exemplo do print a baixo, tem 100 opções de escolha.
Logo a baixo tem uma barra de busca para ajudar a filtrar os itens da lista, mas também é possível rolar a lista para passar por todos os itens.
Ao preencher o campo com poucos itens ficará com o próprio item marcado, já quando a campo tiver muitos itens as opções ficarão dentro dos balãozinho, como no print a baixo.
Campo de seleção única
O campo de seleção única agora duas variações, campos com poucos itens e campo com muitos itens, para evitar de ter um formulários visualmente muito grande na hora do preenchimento, tudo para agilizar o preenchimento no dia-a-dia de trabalho.
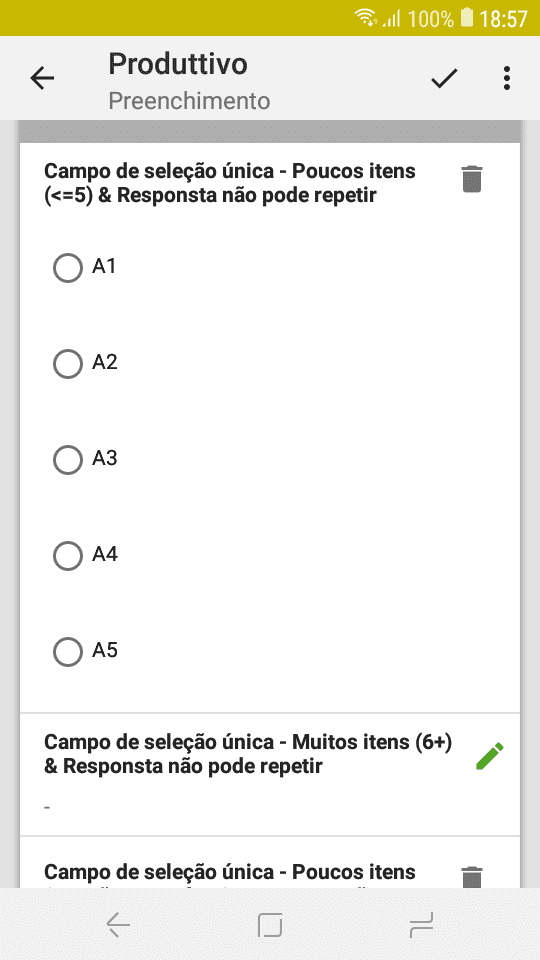
No print a baixo temos os dois exemplos, o primeiro campo do formuário é um campo de seleção única com poucos itens, então o preenchimento irá acontecer na própria tela tela de preenchimento. Quando o campo de seleção única tiver muitos itens será mostrado um card e ao clicar irá para outra tela.
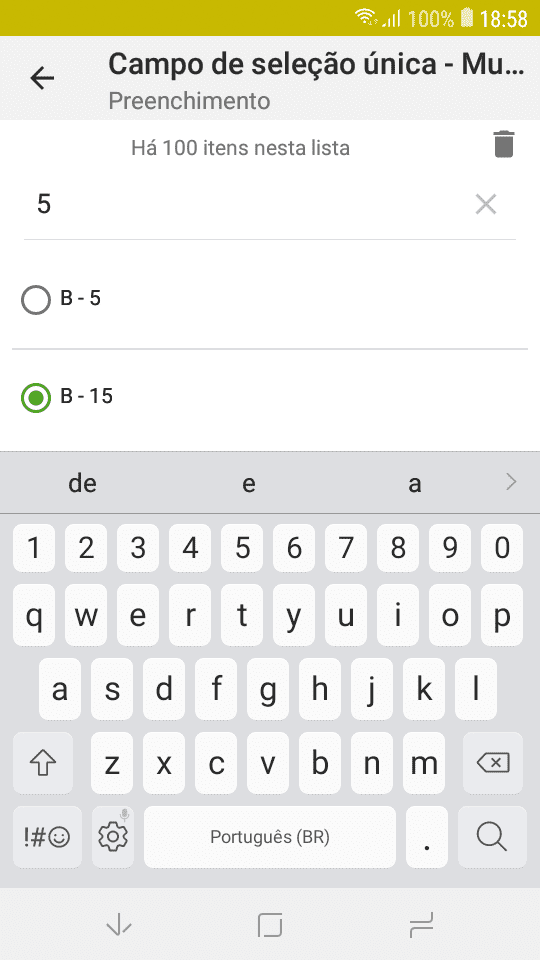
Nesta nova tela de preenchimento de seleção com muitos itens temos vários detalhes para ajudar no preenchimento.
De início o nome do campo irá aparece na barra de título, logo a baixo terá a quantidade de itens para escolher, no exemplo do print a baixo, tem 100 opções de escolha.
Logo a baixo tem uma barra de busca para ajudar a filtrar os itens da lista, mas também é possível rolar a lista para passar por todos os itens.
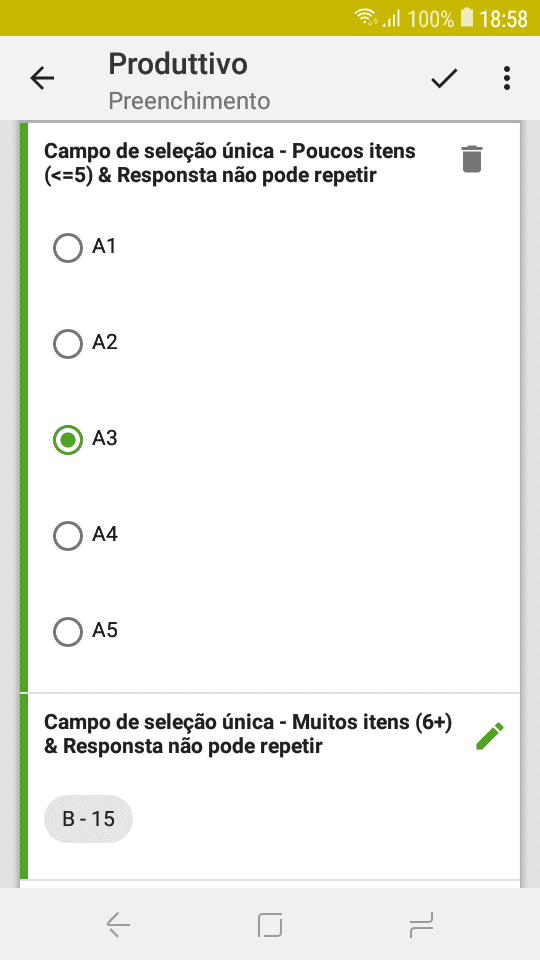
Ao preencher o campo com poucos itens ficará com o próprio item marcado, já quando a campo tiver muitos itens as opções ficarão dentro dos balãozinho, como no print a baixo.
Campo de texto grande
Agora o campo de texto grande abre uma nova tela para ficar mais fácil visualizar todo o texto que esta sendo adicionado. Outra melhoria é mostrar a quantidade caracteres que foi digitado no campo, isso ajuda a pensar em tudo que pode escrever sem usar o tamanho do campo. Por último na tela de preenchimento irá mostrar somente uma prévia do preenchimento, para não deixar a tela do preenchimento muito grande.

Bloqueio de alterações no preenchimento depois de assinado
Notas de atualização - Android - v1.70.33.Correções